tensorflow的variable scope和name scope
本文共 1280 字,大约阅读时间需要 4 分钟。
在tensorflow中有着独特的变量共享机制,不需要传递reference就可以在不同的代码块中共享变量。而这种变量共享机制就是通过variable_scope和name_scope来实现的。
tf.get_variable
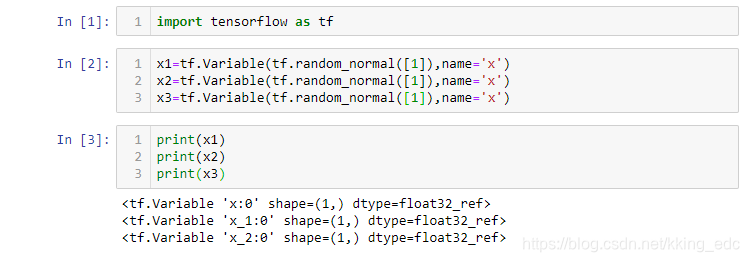
这个函数的作用是创建一个新的变量或者在已经创建的变量中检索一个变量。这个函数和tf.Variable有很大区别,后一个每次都会创建一个新的变量(而且如果创建时传入的名字已经存在,会在tensor的name中默认增加后缀进行区分)
两种scope在创建op和使用tf.Variable创建变量时有着相同的影响(都会在name前加上scope的前缀),但是当使用tf.get_variable时,name_scope将会被忽略。
import tensorflow as tfwith tf.name_scope('test_scope'): test1=tf.get_variable('test1',[1],dtype=tf.float32) test2=tf.Variable(1,name='test2',dtype=tf.float32) a=tf.add(test1,test2)print(test1.name) #test1:0print(test2.name) #test_scope/test2:0print(a.name) #test_scope/Add:0 如果想要一个tf.get_variable创建的变量可以被其他代码块访问,需要使用variable scope:
import tensorflow as tfwith tf.variable_scope('test_scope'): test1=tf.get_variable('test1',[1],dtype=tf.float32) test2=tf.Variable(1,name='test2',dtype=tf.float32) a=tf.add(test1,test2)print(test1.name) #test_scope/test1:0print(test2.name) #test_scope/test2:0print(a.name) #test_scope/Add:0 import tensorflow as tfwith tf.variable_scope('share'): share=tf.get_variable('share_variable',[1])with tf.variable_scope('share',reuse=True): share_test=tf.get_variable('share_variable',[1]) print(share.name) #share/share_variable:0print(share_test.name) #share/share_variable:0 转载地址:http://vrvx.baihongyu.com/
你可能感兴趣的文章
Nginx学习总结(8)——Nginx服务器详解
查看>>
nginx学习笔记002---Nginx代理配置_案例1_实现了对前端代码的方向代理_并且配置了后端api接口的访问地址
查看>>
Nginx安装SSL模块 nginx: the “ssl” parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx
查看>>
nginx安装stream模块配置tcp/udp端口转发
查看>>
nginx安装Stream模块配置tcp/udp端口转发
查看>>
Nginx安装与常见命令
查看>>
nginx安装与配置
查看>>
Nginx安装及配置详解
查看>>
nginx安装并配置实现端口转发
查看>>
nginx安装配置
查看>>
Nginx实战之1.1-1.6 Nginx介绍,安装及配置文件详解
查看>>
Nginx实战经验分享:从小白到专家的成长历程!
查看>>
nginx实现二级域名转发
查看>>
Nginx实现动静分离
查看>>
Nginx实现反向代理负载均衡
查看>>
nginx实现负载均衡
查看>>
Nginx将https重定向为http进行访问的配置(附Demo)
查看>>
nginx工作笔记004---配置https_ssl证书_视频服务器接口等
查看>>
nginx常用命令及简单配置
查看>>
Nginx常用屏蔽规则,让网站更安全
查看>>